#✐ Edit this partialGetting started
Cuttlebelle is designed to make it easy to change content. Even without prior knowledge of code.
To make changes to content all you have to do it find the partial that contains the content and change it. But as usual it’s not quite as easy.
First it’s important to understand how a page is constructed. Each folder inside your content/ folder that contains an index.yml file becomes a page.

Let’s assume the below folder structure:
.
├── _shared
│ ├── footer.md
│ └── header.md
├── index
│ ├── body.md
│ └── index.yml
├── page1
│ ├── body.md
│ ├── cta.md
│ ├── index.yml
│ ├── subpage1
│ │ ├── docs.md
│ │ ├── index.yml
│ │ └── main.md
│ └── table.md
└── page2
├── body.md
├── index.yml
└── products.md
5 directories, 14 files
Such a structure would generate below web pages:
.
├── index.html
├── page1
│ ├── index.html
│ ├── subpage1
│ └── index.html
└── page2
└── index.html
Note how we don’t have a _shared web page. That’s because it did not contain an index.yml file.
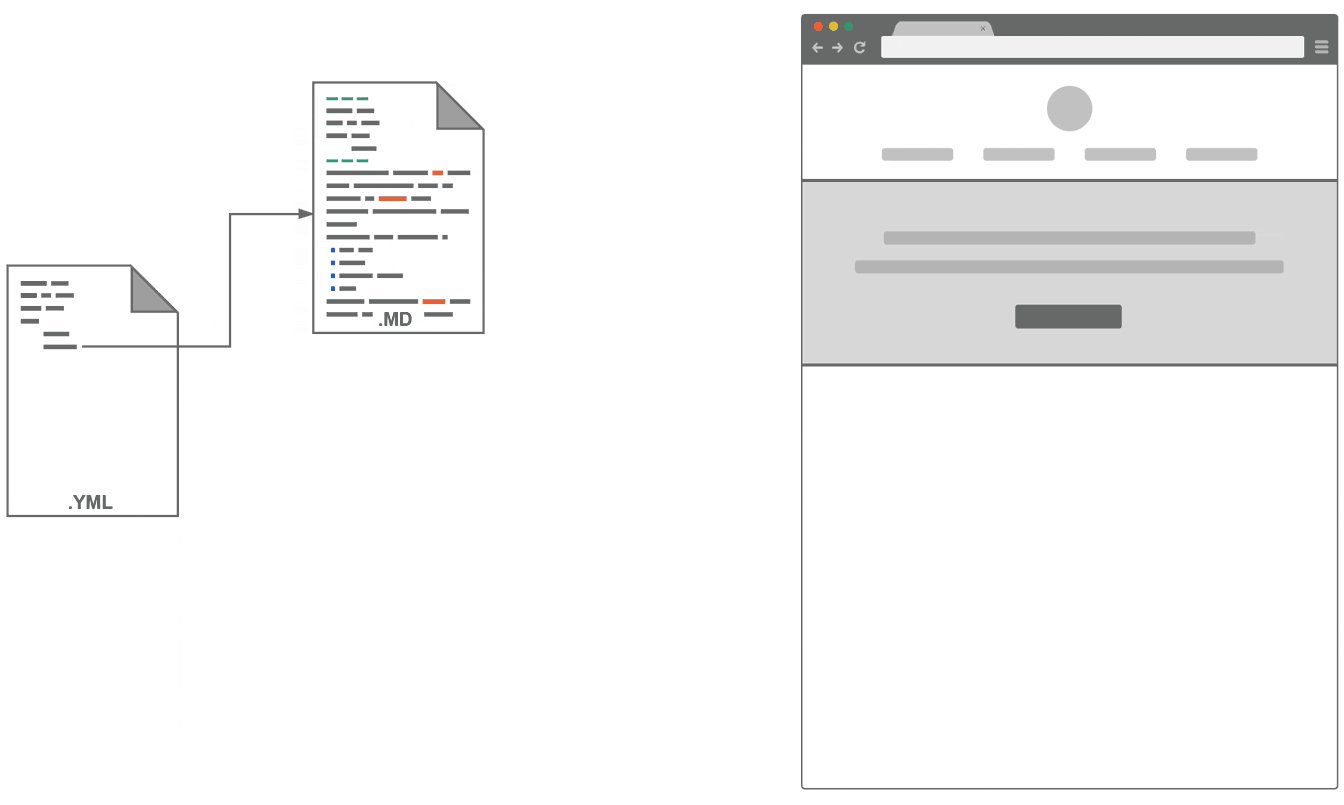
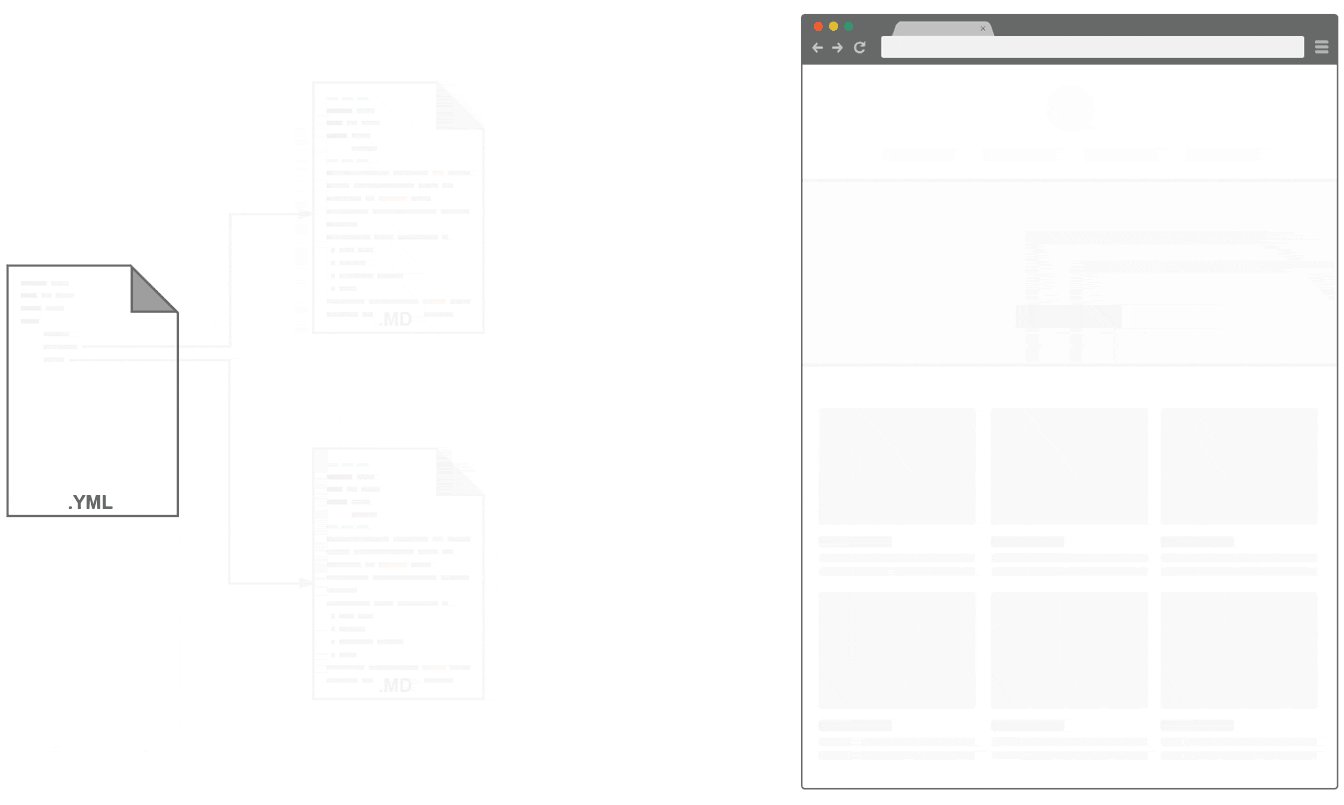
Each of those index.yml files contains each section of the web page. We call them partials.
title: My homepage
partials:
- /_shared/header.md
- cta.md
- body.md
- table.md
- /_shared/footer.md
We use YAML to write this file. When an item ends with .md and that file actually exists in your folders relative to your index.yml it
will be replaced as a partial. Items that begin with / resolve relative to the root content folder. That way you don’t have to rewrite the path every time you
include the same partial in a different location.
A partial file is a markdown file that can optionally have front matter. Front matter is the top section of a markdown file that is separated by ---.
Let’s have a look at a markdown file without front matter.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tenetur at saepe
reprehenderit debitis, quibusdam consectetur. Expedita modi sed consequuntur
delectus accusantium obcaecati eligendi aut facere iure. Illo, quae, delectus!
And a markdown file with front matter.
---
layout: products
---
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tenetur at saepe
reprehenderit debitis, quibusdam consectetur. Expedita modi sed consequuntur
delectus accusantium obcaecati eligendi aut facere iure. Illo, quae, delectus!
#✐ Edit this partialUsing the docs
Each layout component has different requirements and the best way to learn how to use each layout that is available to you is to use Cuttlebelles automated
docs.

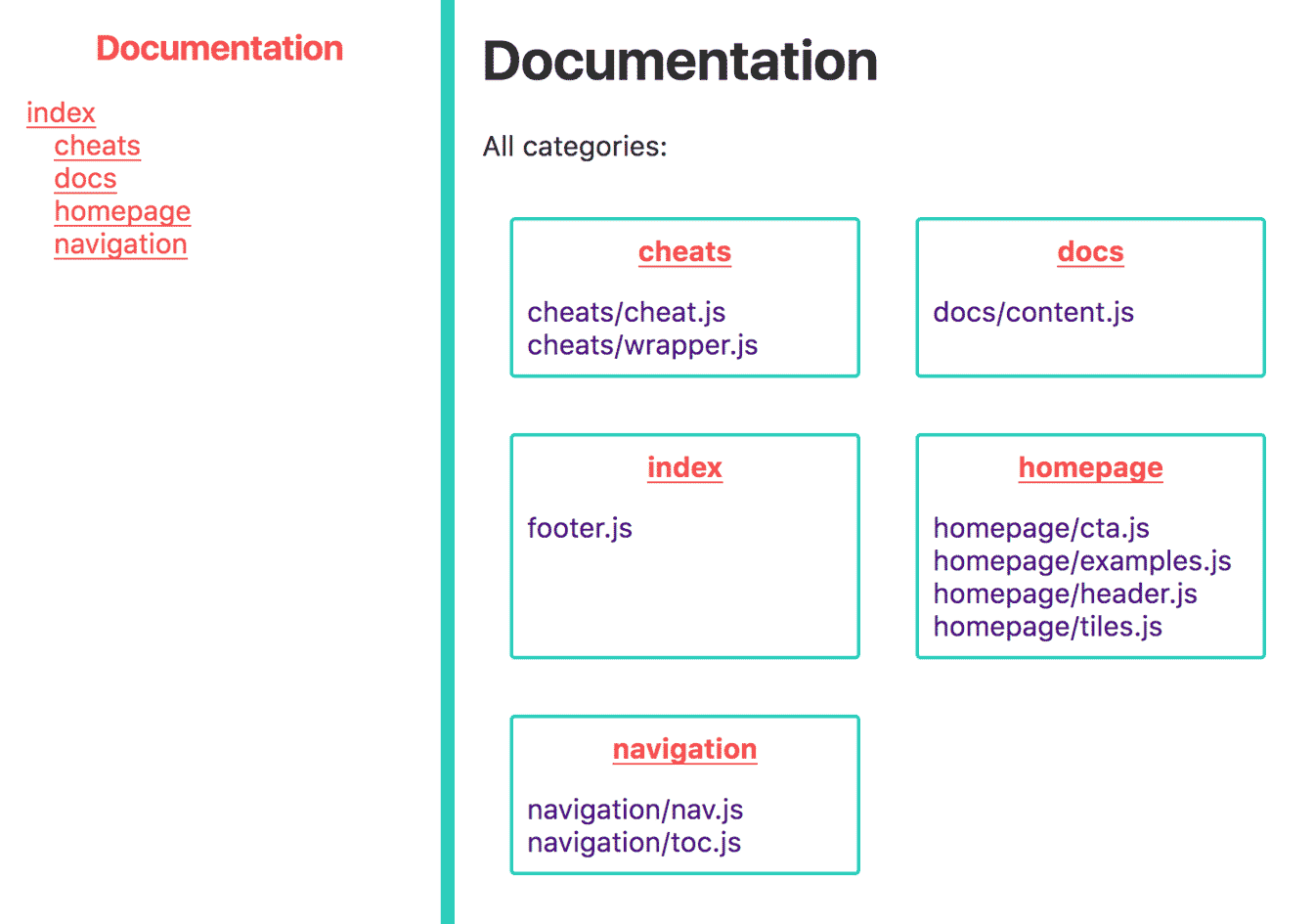
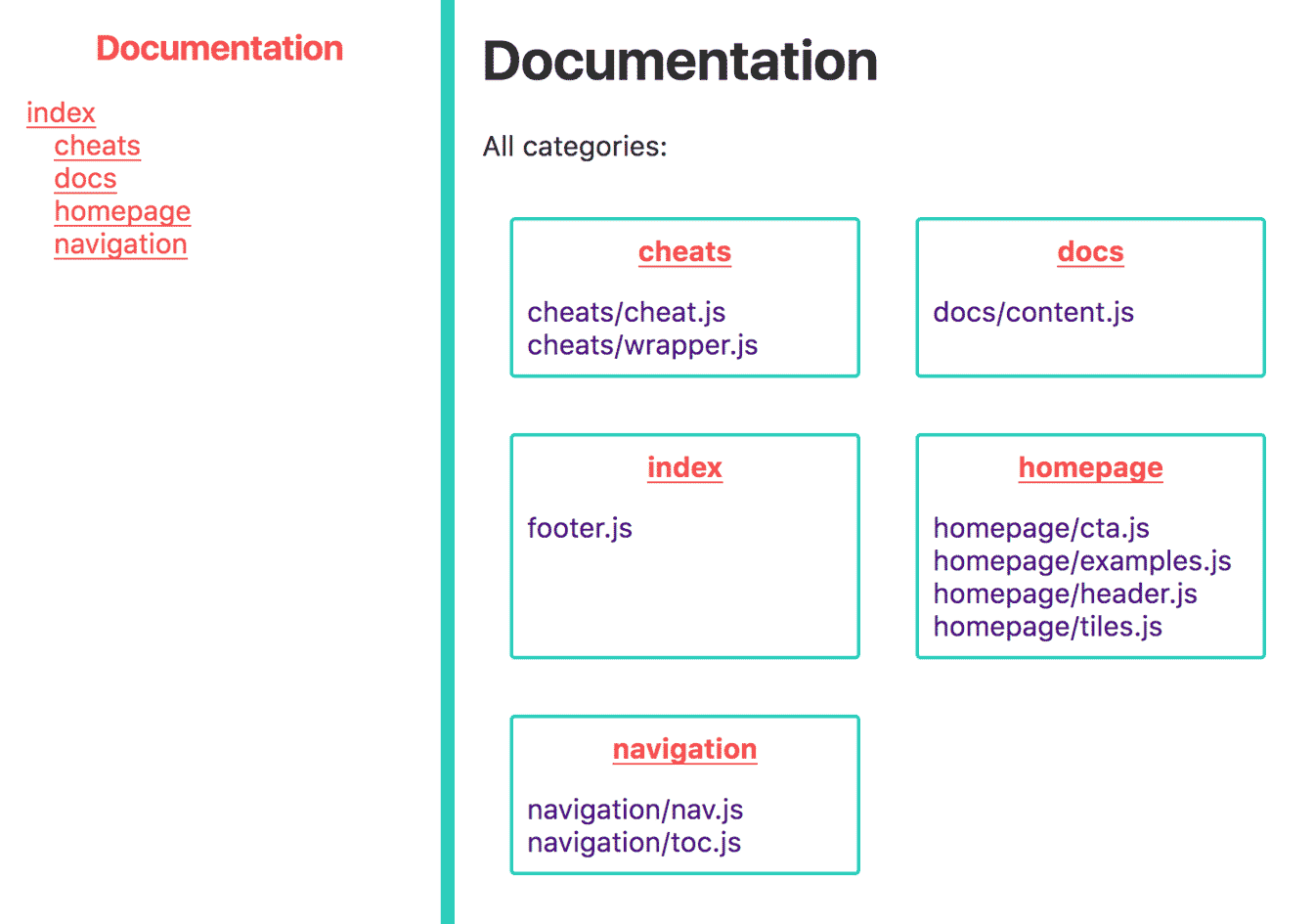
The homepage of the docs show you all categories. Each category can have a bunch of layouts. Categories make it easier to understand what belongs together and
finding the right one for you.
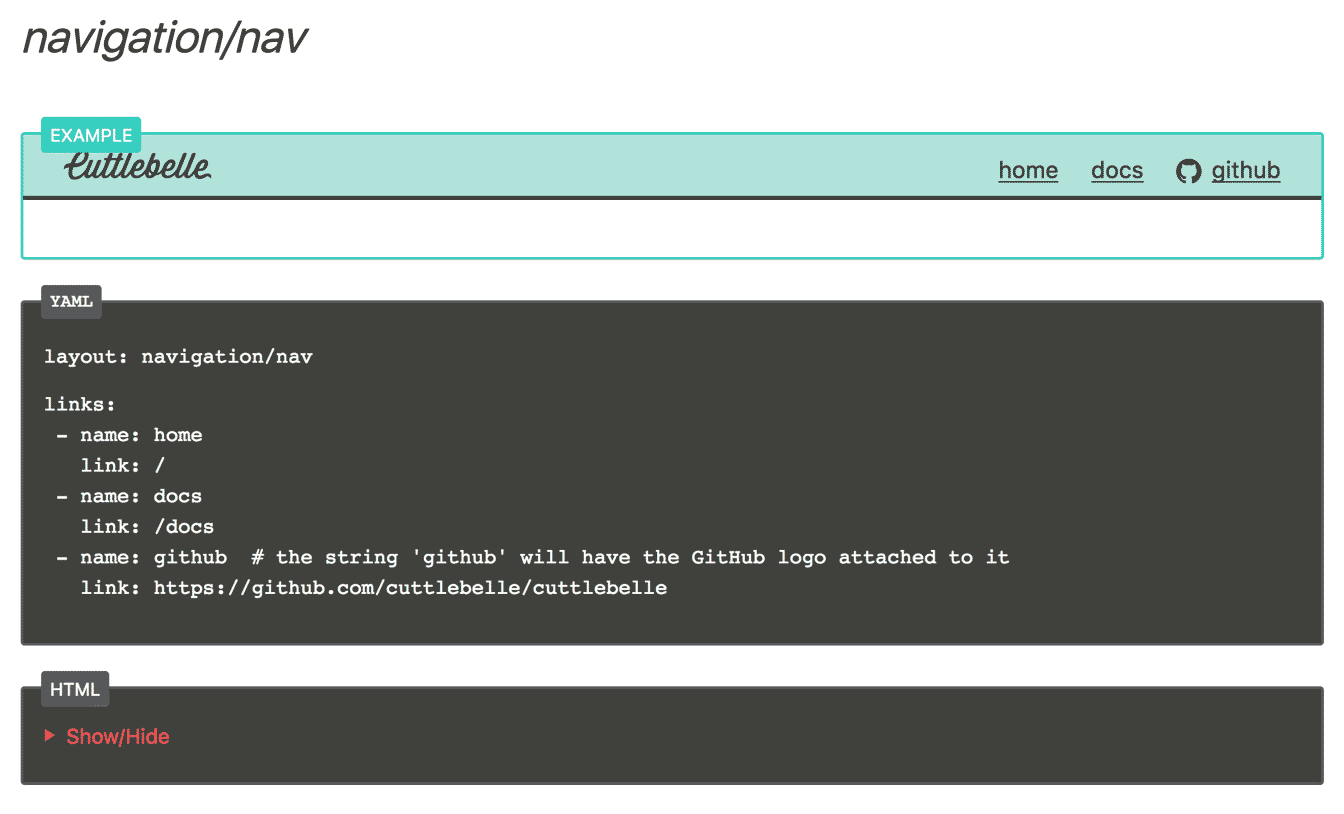
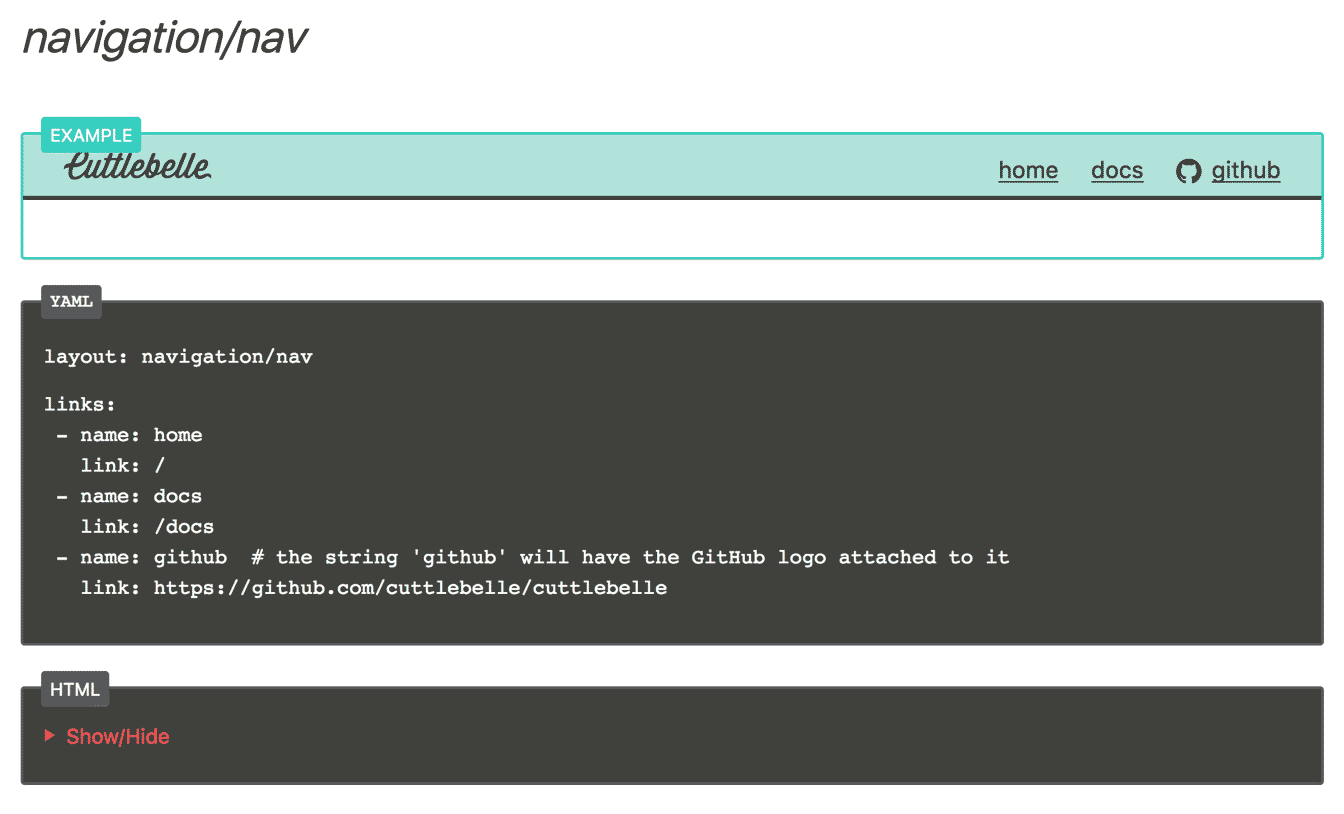
Let’s pick one to see what it looks like:

The Example box shows you what the layout looks like with some sample data.
The YAML box shows you how to use this layout in your own markdown file.
And finally there is the HTML box. You can click it to expand it to see what the compiled HTML would look like. This is for more advanced users.
#✐ Edit this partialPrimer on yaml
YAML (YAML Ain’t Markup) is a human friendly data serialization language.
Cuttlebelle uses YAML because it’s as close to plain English as data can get. It has no curly braces, it allows you to omit quotation marks for strings in most
cases, and it relies on indentation for structure, which makes it incredibly readable compared to other languages, such as JSON and XML.
For a more comprehensive guide to YAML syntax and functionality, refer to the official specification, or the YAML
Cookbook.
Simple data
# Comments in YAML look like this.
# Simple variables as strings
key: value
another_key: Another value goes here.
# or as integers/numbers
a_number_value: 100
scientific_notation: 1e+12
# The number 1 will be interpreted as a number, not a boolean. if you want
# it to be interpreted as a boolean, use true
boolean: true
null_value: null
key with spaces: value
# Notice that strings don’t need to be quoted. However, they can be.
# You often end up quoting strings if they contain special characters
however: "A string, enclosed in quotes."
"Keys can be quoted too.": "Useful if you want to put a ':' in your key."
# Multiple-line strings can be written either as a 'literal block' (using |),
# or a 'folded block' (using '>').
literal_block: |
This entire block of text will be the value of the 'literal_block' key,
with line breaks being preserved.
The literal continues until de-dented, and the leading indentation is
stripped.
Any lines that are 'more-indented' keep the rest of their indentation -
these lines will be indented by 2 spaces.
folded_style: >
This entire block of text will be the value of 'folded_style', but this
time, all newlines will be replaced with a single space.
Blank lines, like above, are converted to a newline character.
'More-indented' lines keep their newlines, too -
this text will appear over two lines.
Collection data
# Nesting is achieved by indentation.
# Indent with two spaces only
a_nested_map:
key: value
another_key: Another Value
another_nested_map:
hello: hello
# Maps don’t have to have string keys.
0.25: a float key
# Keys can also be complex, like multi-line objects
# We use ? followed by a space to indicate the start of a complex key.
? |
This is a key
that has multiple lines
: and this is its value
# Sequences (equivalent to lists or arrays) look like this:
a_sequence:
- Item 1
- Item 2
- 0.5 # sequences can contain disparate types.
- Item 4
- key: value
another_key: another_value
-
- This is a sequence
- inside another sequence
# Since YAML is a superset of JSON, you can also write JSON-style maps and
# sequences:
json_map: {"key": "value"}
json_seq: [3, 2, 1, "takeoff"]
Extra YAML data
# Strings and numbers aren’t the only scalars that YAML can understand.
# ISO-formatted date and datetime literals are also parsed.
datetime: 2001-12-15T02:59:43.1Z
datetime_with_spaces: 2001-12-14 21:59:43.10 -5
date: 2002-12-14
# The !!binary tag indicates that a string is actually a base64-encoded
# representation of a binary blob.
gif_file: !!binary |
R0lGODlhDAAMAIQAAP//9/X17unp5WZmZgAAAOfn515eXvPz7Y6OjuDg4J+fn5
OTk6enp56enmlpaWNjY6Ojo4SEhP/++f/++f/++f/++f/++f/++f/++f/++f/+
+f/++f/++f/++f/++f/++SH+Dk1hZGUgd2l0aCBHSU1QACwAAAAADAAMAAAFLC
AgjoEwnuNAFOhpEMTRiggcz4BNJHrv/zCFcLiwMWYNG84BwwEeECcgggoBADs=
(source)
#✐ Edit this partialPrimer on markdown
Markdown is a way to write content for the web. It’s written in what nerds like to call "plaintext", which is exactly the sort of text you’re used to writing
and seeing. Plaintext is just the regular alphabet, with a few familiar symbols, like asterisks * and backticks ```.
Unlike cumbersome word processing applications, text written in Markdown can be easily shared between computers, mobile phones, and people. It’s quickly
becoming the writing standard for academics, scientists, writers, and many more. Websites like GitHub and
reddit use Markdown to style their comments.
Formatting text in Markdown has a very gentle learning curve. It doesn’t do anything fancy like change the font size, color, or type. All you have control over
is the display of the text—stuff like making things bold, creating headers, and organizing lists.
<!--
Comments in markdown look like this.
-->
<!--
Headings
-->
# This is an <h1>
## This is an <h2>
### This is an <h3>
#### This is an <h4>
##### This is an <h5>
###### This is an <h6>
This is an h1
=============
This is an h2
-------------
<!--
Paragraphs
-->
This is a paragraph. I’m typing in a paragraph isn’t this fun?
Now I’m in paragraph 2.
I’m still in paragraph 2 too!
I’m in paragraph three! The whitespace is ignored.
<!--
Text styles
-->
*This text is in italics.*
_And so is this text._
**This text is in bold.**
__And so is this text.__
***This text is in both.***
**_As is this!_**
*__And this!__*
~~This text is rendered with strikethrough.~~
<!--
Links
-->
[Click me!](http://test.com/)
[Click me!](http://test.com/ "with title")
[Go to music](/relative/path)
<!--
Images
-->



<!--
Block quotes
-->
> This is a block quote. You can either
> manually wrap your lines and put a ">" before every line or you can
> let your lines get really long and wrap on their own.
> It doesn't make a difference so long as they start with a ">".
> You can also use more than one level
>> of indentation?
> How neat is that?
<!--
Lists
-->
* Item
* Item
* Another item
or
+ Item
+ Item
+ One more item
or
- Item
- Item
- One last item
or
1. Item one
1. Item two
1. Item three
or
1. Item one
2. Item two
3. Item three
* Sub-item
* Sub-item
4. Item four
<!--
Horizontal rules
-->
---
- - -
****************
<!--
Tables
-->
| Col1 | Col2 | Col3 |
| :----------- | :------: | ------------: |
| Left-aligned | Centered | Right-aligned |
| blah | blah | blah |
<!--
Other
-->
I want to type *this text surrounded by asterisks* but I don't want it to be
in italics, so I do this: \*this text surrounded by asterisks\*.
<!--
Code blocks
-->
```
This is code
So is this
```
```js
module.exports = exports = function renderer({ Marked }) {
Marked.preparse = ( markdown ) => {
return markdown
.replace(/\™/g, '<span class="markdown-trademark">™</span>')
.replace(/\’/g, '<span class="markdown-quote">’</span>')
.replace(/\—/g, '<span class="markdown-mdash">—</span>')
.replace(/\–/g, '<span class="markdown-ndash">–</span>')
.replace(/\.\.\./g, '<span class="markdown-ellipsis">…</span>');
};
return Marked;
};
```
(source)